Introduction:
At times we must work on BPF Stages and navigate Stages automatically based on the business requirement, for quick test D365 Client API’s can be used for navigation with predefined methods moveNext and movePrevious in console window of browser before writing JavaScript code. As an example, existing Vaccination BPF on an existing Contact record was used to show these navigation methods.
Step 1:
Login to the required environment and go to flows and select Business process flows – Vaccination and observe whether BPF is active or not, if not then activate it as shown in the below figure.

Step 2:
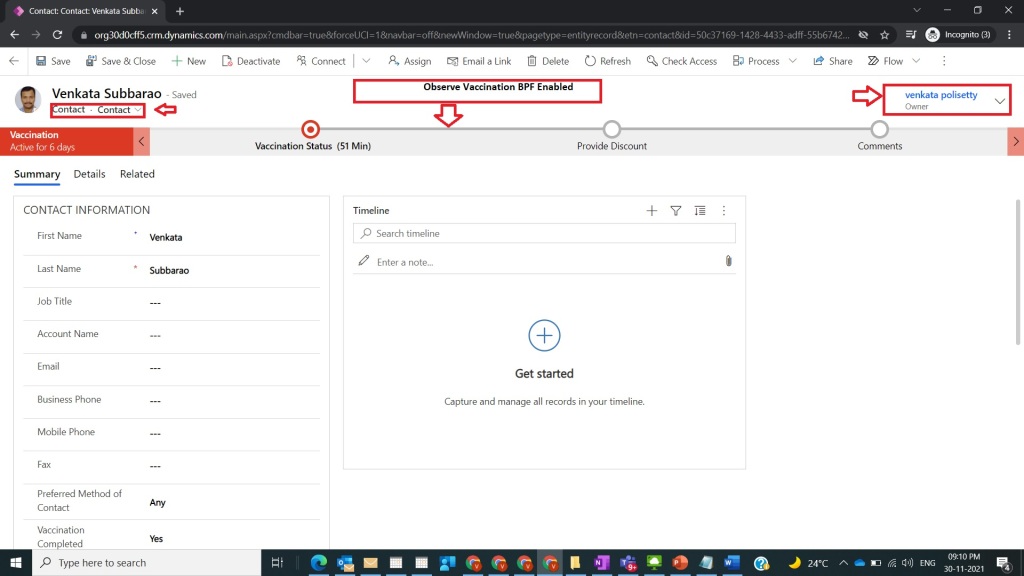
After Step 1, as this BPF was written on the top of contact record, open any existing contact record as shown in the below figure.

Step 3:
After Step 2, click on F12 (developer Tools) from key board / open console window of selected browser, here I have used Chrome as shown in the below figure.

Step 4:
After Step 3, type the below code snippet to get the details of the current Process [BPF Details]
Snippet : Xrm.Page.data.process
And hit on enter key in the console window/tab
as shown in the below figure.

Step 5:
After Step 4, now assign the above snippet to a local variable with name vaccinationProcess with the below snippet
Snippet : var vaccinationProcess=Xrm.Page.data.process;
and then hit enter key after that verify the process name by using the below snippet
Snippet : vaccinationProcess.getInstanceName()
and observe that Vaccination name will be returned in the console window by API as shown in the below figure.

Step 6:
After Step 5, observe that before performing navigation current stage as Vaccination Status as shown in the below figure.

Step 7:
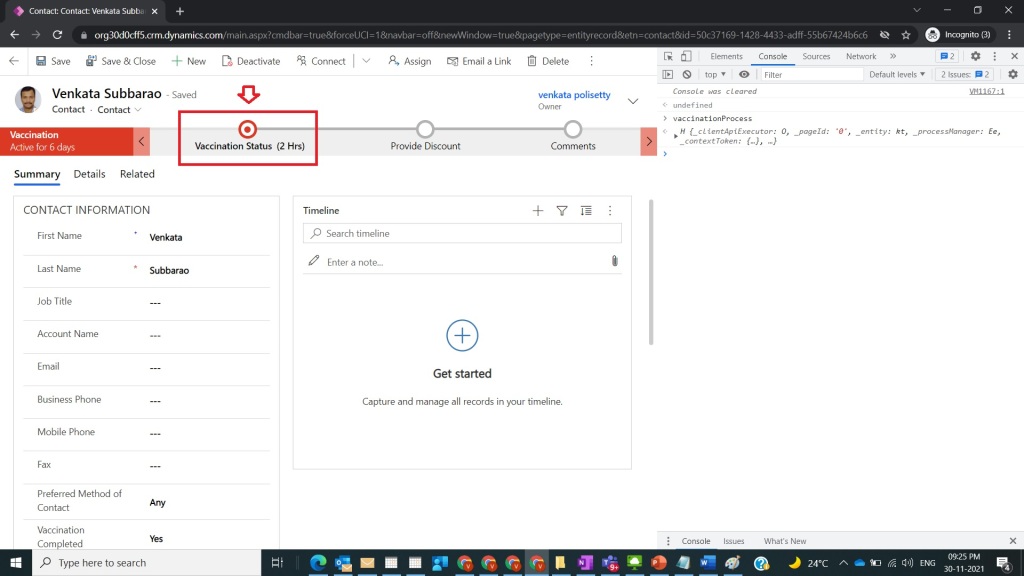
After Step 6, now go to the console window and execute the below snippet to move to the next Stage
Snippet : vaccinationProcess.moveNext()
and observe record current stage will be moved to Provide Discount from the previous stage and record automatically saved as shown in the below figure.

Step 8:
After Step 7, now go to the console window and execute the below snippet to move to the previous stage
Snippet : vaccinationProcess.movePrevious()
and observe record current stage will be moved to Vaccination Status from the previous stage and record automatically saved as shown in the below figure.

Note:
- If you take new record, then first save the record with required fields.
- Provide required fields on each stage before executing above steps otherwise navigation methods will not trigger.
- Observe every time when navigation methods were executed from console, record will be saved automatically, so that even you refresh the page it maintains Stage that was executed from console window.
- API Reference found here.
Conclusion: In this way, one can easily use Client API methods of navigation between stages in Business Process Flow before writing Java Script code quickly.
Discover more from Common Man Tips for Power Platform, Dynamics CRM,Azure
Subscribe to get the latest posts to your email.


Hello Vankata,
Thank you for sharing this amazing post.
I have a question – Will it be possible to prevent the user to move to the next or previous stage for a specific stage name if he’s not a manager or does not have a specific role?
I look forward to your response!
LikeLike
Yes we can achieve this with security role,in case if business scenario not worked with Security role itself then we can write javascript to achieve this functionality.
LikeLike
Hi Julien , you can refer to this my previous article https://venkatasubbaraopolisetty.com/2021/12/15/back-to-basics-33-restrict-stage-movement-based-on-roles-using-javascript-in-bpf/
LikeLike
Pingback: Back To Basics :Curated List of Articles in a Single Page – Common Man Tips for Power Platform, Dynamics CRM,Azure
Pingback: Rewind December 2021 – Common Man Tips for Power Platform, Dynamics CRM,Azure